
developer's mag
main page
article
part 1
part 2
part 3
part 4
part 5
2 - Up And Running 'In The Beginning'
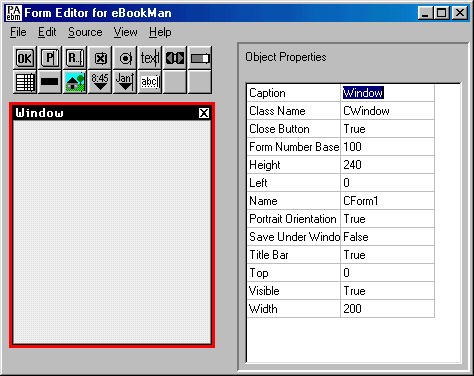
Learning always is more effective with hands-on experience. That said, downloading, installing, and firing up the editor is very important to get comfortable using it.Once set up, the main (and only) display shows the workspace - form display on the left, object palette at the top left, and object information on the right.

If you've worked with other programming tools like Visual BASIC, the concept of the editor should be familiar. Components are selected from the palette by clicking on an icon, and then clicking on the form to deposit. In this way, you build up the form's initial 'look' piece by piece.
When you click on an object on the form (making it current), the information related to it is displayed on the right side. Editing the current object can be as simple as dragging to move or resize, or editing the right side's entries - press 'enter' to make the changes display on the left.
Previous Section
Next Section